WordPress Beitragsdatum anpassen

Wie du anstatt dem Veröffentlichungsdatum das Datum der letzten Aktualisierung anzeigst
Möchtest du das letzte Aktualisierungsdatum für deine Beiträge in WordPress anzeigen? Und das Veröffentlichungsdatum entfernen? Oder vielleicht auch beide Daten anzeigen? Warum das eine gute Idee ist und wie genau du das umsetzt, erklären wir dir in diesem Beitrag.
1. Was ist das Veröffentlichungsdatum?
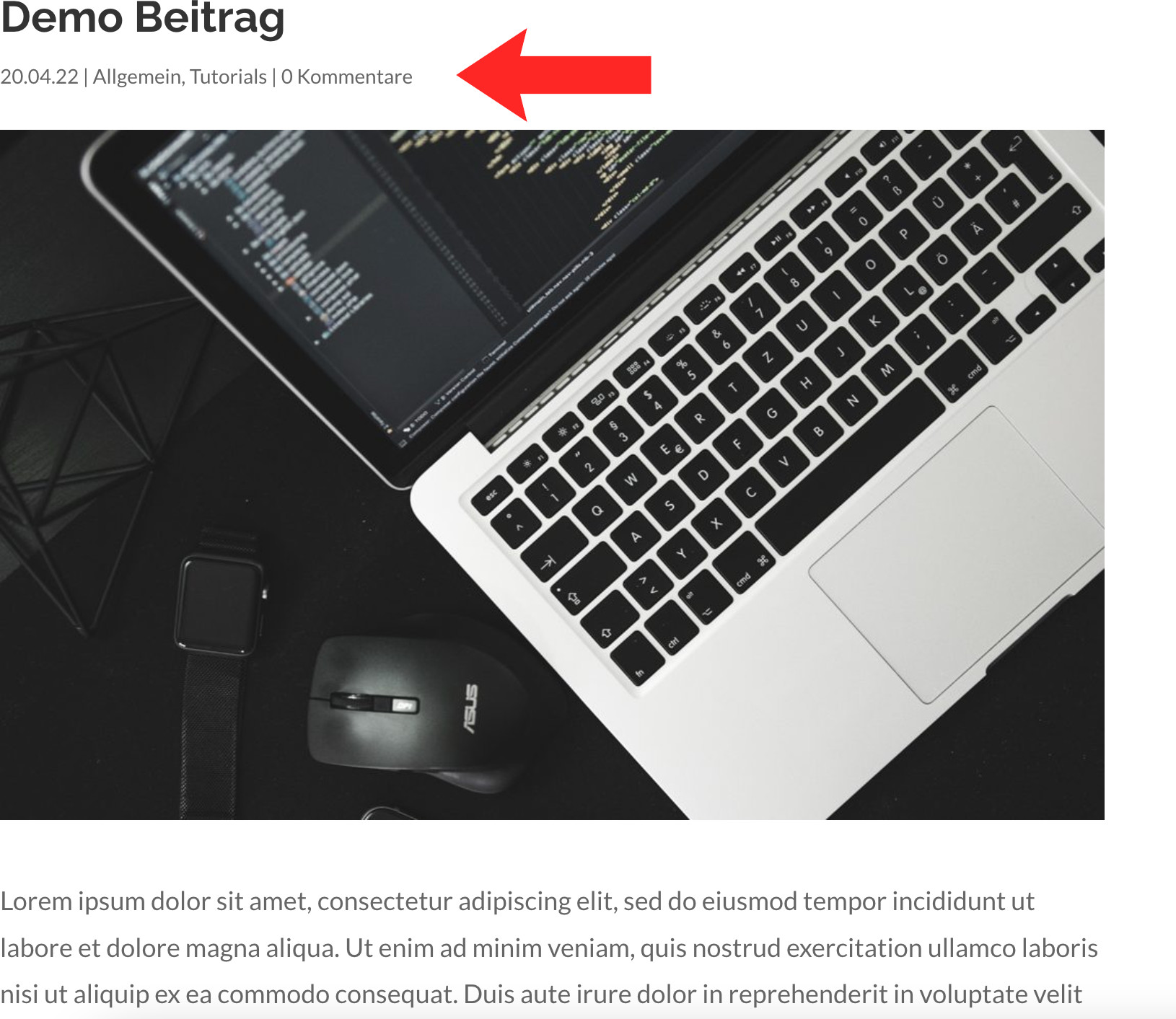
Sagen wir, du schreibst einen neuen Beitrag für deinen WordPress Blog, um deine Besucher mit neuem Content zu füttern. Sobald du den Beitrag veröffentlichst und für deine Follower sichtbar ist, wird dein Beitrag mit dem Veröffentlichungsdatum versehen.
Sofern du das Veröffentlichungsdatum nicht per CSS oder sonstige Einstellungen ausgeblendet hast, wird es standardmäßig auf dem Blogpost angezeigt. Meistens (je nach Theme) unter dem Beitragsbild oder unter dem Beitragstitel.
Das Veröffentlichungsdatum gehört, zusammen mit ein paar anderen Daten, zu den sogenannten Meta-Daten.

Gut zu wissen
Was sind die Meta-Daten eines Beitrags?
Meta-Daten geben Informationen über einen Blogbeitrag, gehören jedoch nicht zum eigentlichen Inhalt des Beitrags. Zu den Meta-Daten eines Beitrags gehören z.B. das Veröffentlichungsdatum, der Autor, Kategorien und Tags.
2. Veröffentlichungsdatum VS. Datum der letzten Aktualisierung
Eine weitere Information, die auch zu den Meta-Daten gehört, ist das Datum der letzten Aktualisierung. Dieses Datum wird standardmäßig nicht mit auf dem Blogpost ausgegeben und ist für den Besucher somit nicht sichtbar.
Für den Google Roboter übrigens auch nicht.
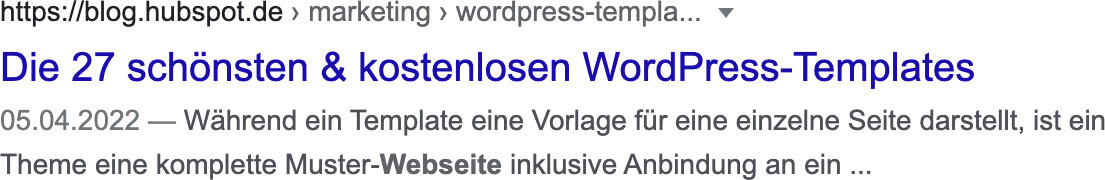
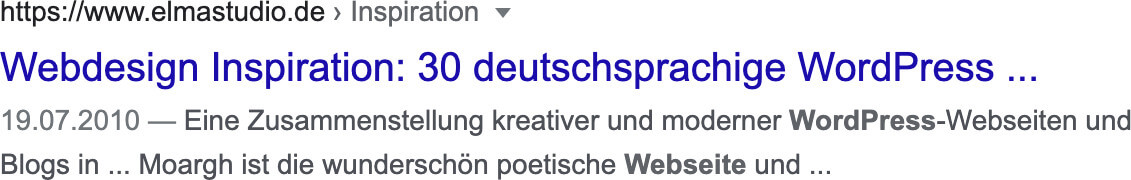
An den folgenden Google Suchergebnisbeispielen möchte ich erklären, warum das Datum der letzten Aktualisierung eine wichtige Rolle spielt.


Und… welches der beiden Snippets findest du attraktiver? Das Snippet von hubspot hat ein sehr aktuelles Datum, was definitiv dazu führen kann, dass es öfter geklickt wird.
Das Datum von elmastudio ist über 10 Jahre alt. Uns als Besucher lässt das denken, dass der Content wahrscheinlich alt ist.
Jedoch ist es absolut möglich, dass elmastudio seinen Content regelmäßig pflegt und aktuell hält und vielleicht sogar erst gestern etwas überarbeitet hat.
Wo kommt nun dieses Datum her?
Beide Webseiten, sowohl elmastudio als auch hubspot, haben ein Datum auf ihrer entsprechenden Unterseite definiert. Ob diese nun die Veröffentlichungsdaten sind oder nicht, ist erst mal nicht relevant. Diese Daten werden vom Google Roboter gelesen und in das SERP Snippet integriert.
Auch die WordPress Meta-Daten eines Blogbeitrags werden vom Google Roboter gelesen und in den SERP Snippets dargestellt. Dazu gehört auch das Veröffentlichungsdatum.
Was könnte elamstudio also tun, um das Datum aktueller zu halten und somit ein attraktiveres SERP Snippet zu generieren?
Setzen wir einmal voraus, dass elmastudio seinen Content tatsächlich regelmäßig aktuell hält. In dem Fall könnte elmastudio das Datum der letzten Aktualisierung auf der Webseite anzeigen lassen, anstatt dem Veröffentlichungsdatum.
Wie das funktioniert, zeigen wir dir jetzt.
3. Anzeige des Datums der letzten Aktualisierung in WordPress Blogbeiträgen
Für dieses Tutorial musst du Code zu deiner functions.php hinzufügen. Der hier bereitgestellte Code funktioniert nur mit dem DIVI Theme von elegant themes.
Navigiere zur functions.php deines Child-Themes (du hast hoffentlich ein Child-Theme!) und füge folgenden Code am Ende der Datei ein.
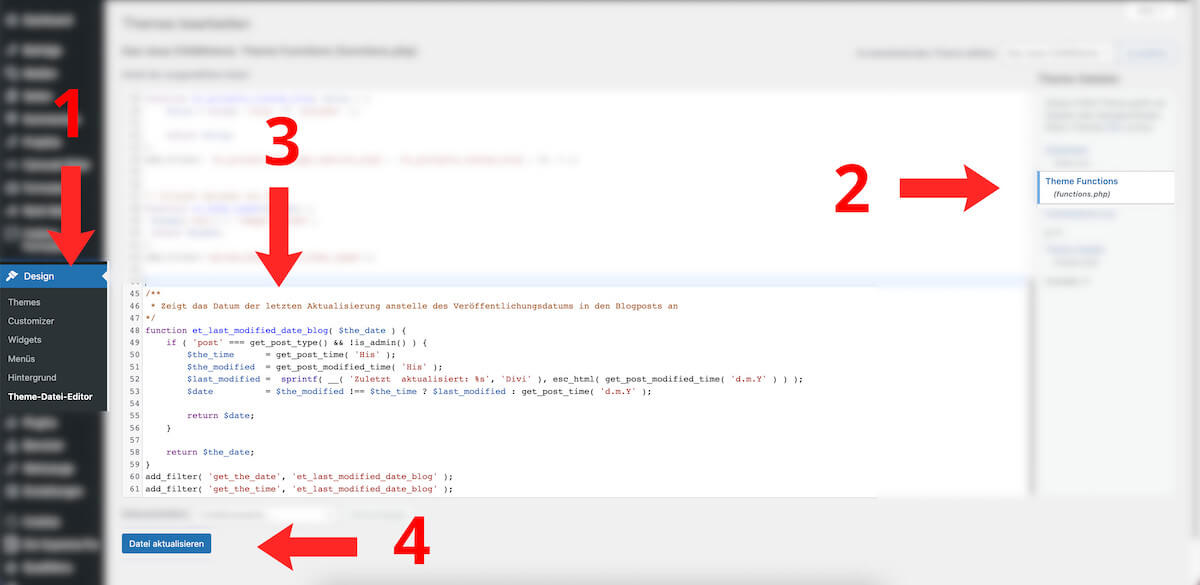
- Navigiere im Backend Menü zu Design → Theme-Datei-Editor.
- Wähle in der rechten Dateiliste die Datei functions.php aus.
- Scrolle im Code Editor bis ganz nach unten und füge den unten stehenden PHP-Code ein.
- Klicke weiter unten auf den blauen Button mit der Beschriftung Datei aktualisieren.
/**
* Zeigt das Datum der letzten Aktualisierung anstelle des Veröffentlichungsdatums in den Blogposts an
*/
function et_last_modified_date_blog($the_date) {
if ('post' === get_post_type() && !is_admin()) {
$the_time = get_post_time('His');
$the_modified = get_post_modified_time('His');
$last_modified = sprintf(__('Zuletzt aktualisiert: %s', 'Divi'), esc_html(get_post_modified_time('d.m.Y')));
$date = $the_modified !== $the_time ? $last_modified : get_post_time('d.m.Y');
return $date;
}
return $the_date;
}
add_filter('get_the_date', 'et_last_modified_date_blog');
add_filter('get_the_time', 'et_last_modified_date_blog');
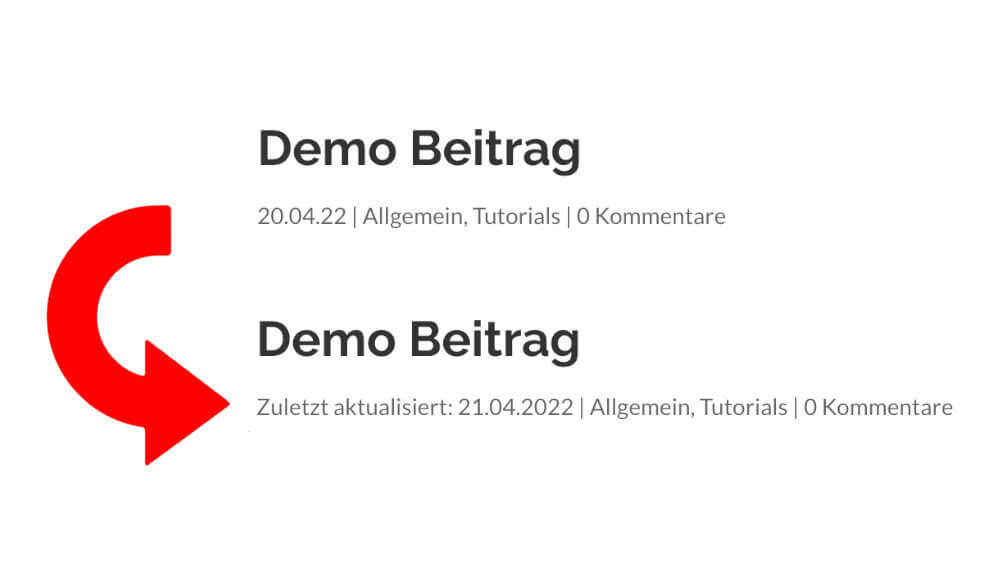
Das war es schon. Ab sofort wird das Datum der letzten Aktualisierung auf deinen Blogposts ausgegeben. Wir haben im Code noch einen kurzen Text mit „Zuletzt aktualisiert:“ hinzugefügt, damit auch klar ist worum es sich bei diesem Datum handelt. Du kannst das auch einfach weglassen, indem du den PHP-Code entsprechend anpasst.
4. Ergebnis