Das Probem
1. Individuelle Felder
2. Globaler Footer
3. Bedingungen
Mehrsprachiger, globaler Footer mit Divi & Polylang

Das Problem
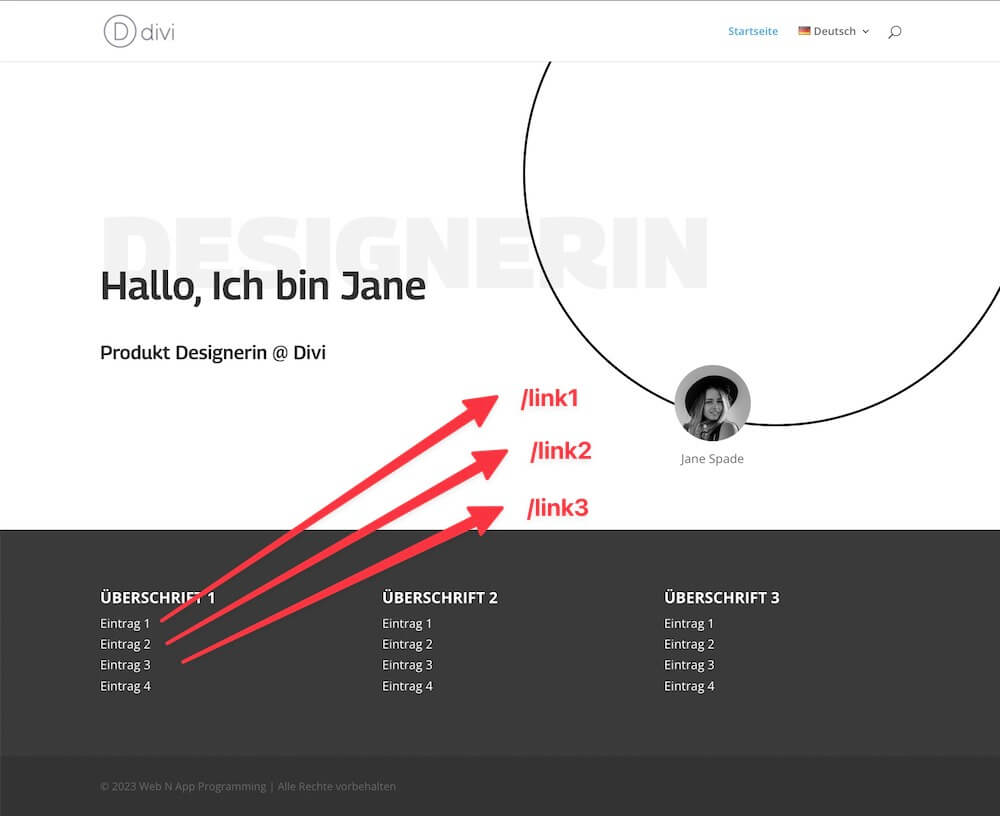
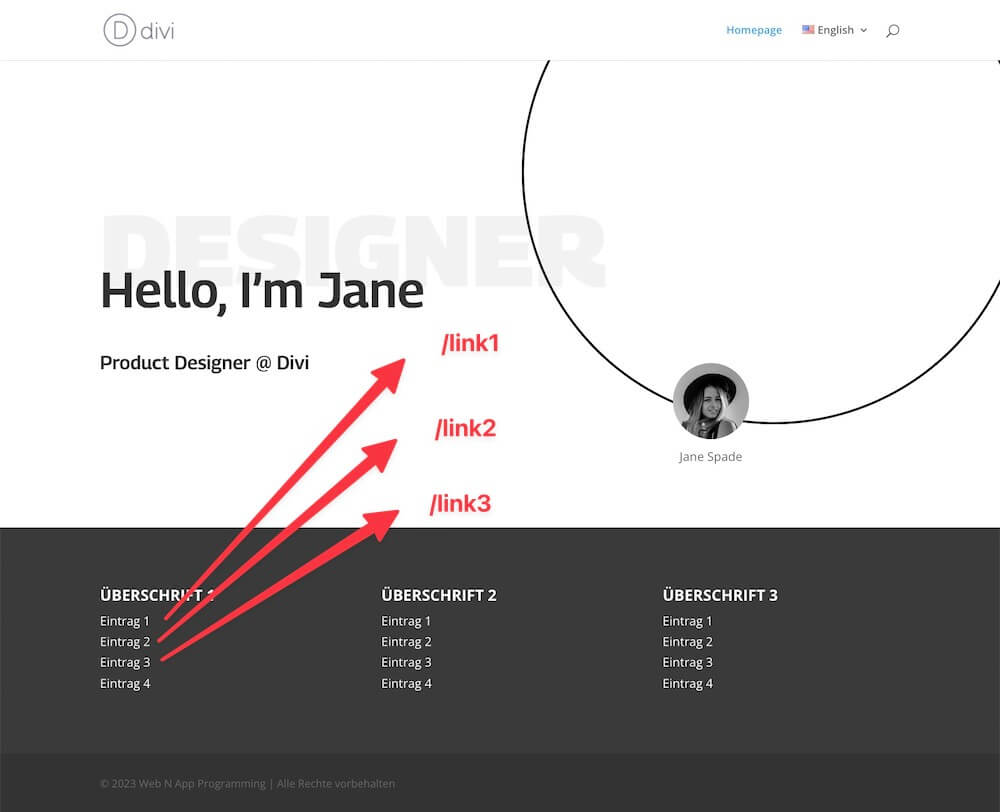
Du verwendest das Divi Theme und hast eine mehrsprachige Webseite. Über den Divi Theme Builder hast du einen globalen Footer erstellt. Dieser sieht auf allen Seiten gleich aus. D.h. der Footer mit all seinen Inhalten (Texte, Links) ist auf der deutschen Seite und auf fremdsprachigen Seiten derselbe.
Es werden also nicht nur falsche Texte auf den fremdsprachigen Seiten angezeigt, sondern die im globalen Footer platzierten Links führen auch zu den falschen Seiten.


Mit Hilfe von individuellen Feldern und einer bereits integrierten Funktion in Divi „Bedingungen“, lässt sich dieses Problem leicht lösen. Es sind keine weiteren Plugins nötig.
Lösung
- Du verwendest das Divi Theme von elegantthemes
- Du hast einen globalen Footer über den Theme Builder erstellt
- Du verwendest ein Plugin für Mehrsprachigkeit, z.b. Polylang
1. Individuelle Felder erstellen
Gehe ins Backend und navigiere zu deinen Seiten. Öffne die Startseite in der deutschen Version und scrolle herunter, bis du bei den Einstellungen „Individuelle Felder“ angekommen bist.
Du findest es nicht?
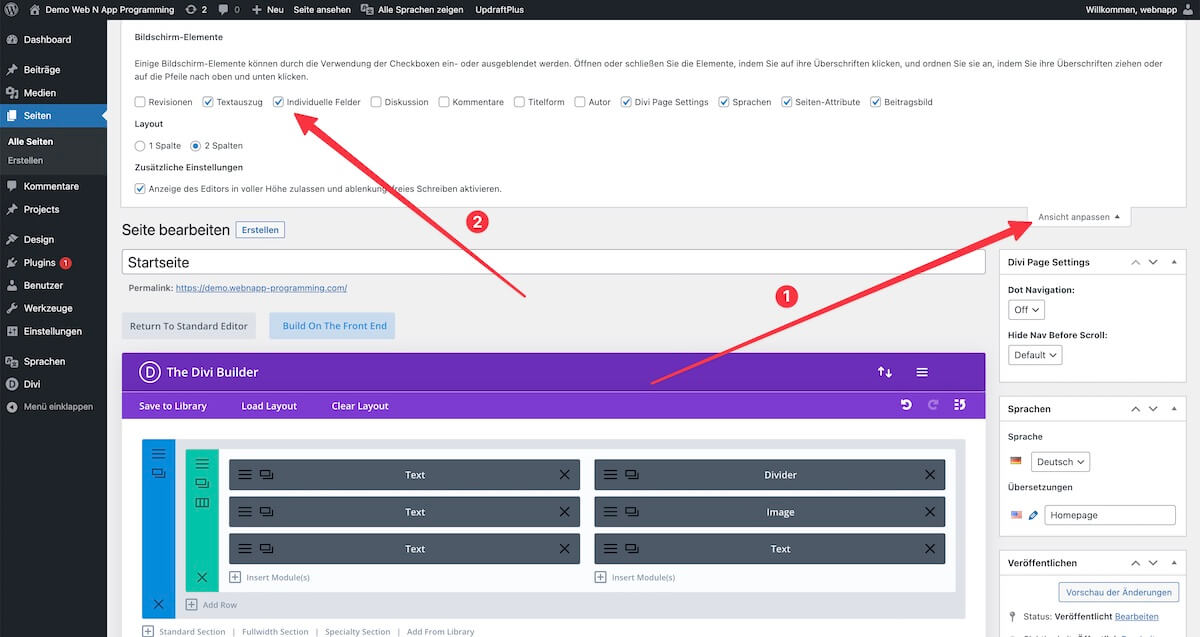
Vielleicht wurden die Einstellungen von jemand anderen ausgeblendet. Keine Panik! Klicken ganz oben rechts auf „Ansicht anpassen“ und aktivere die Checkbox „Individuelle Felder“.
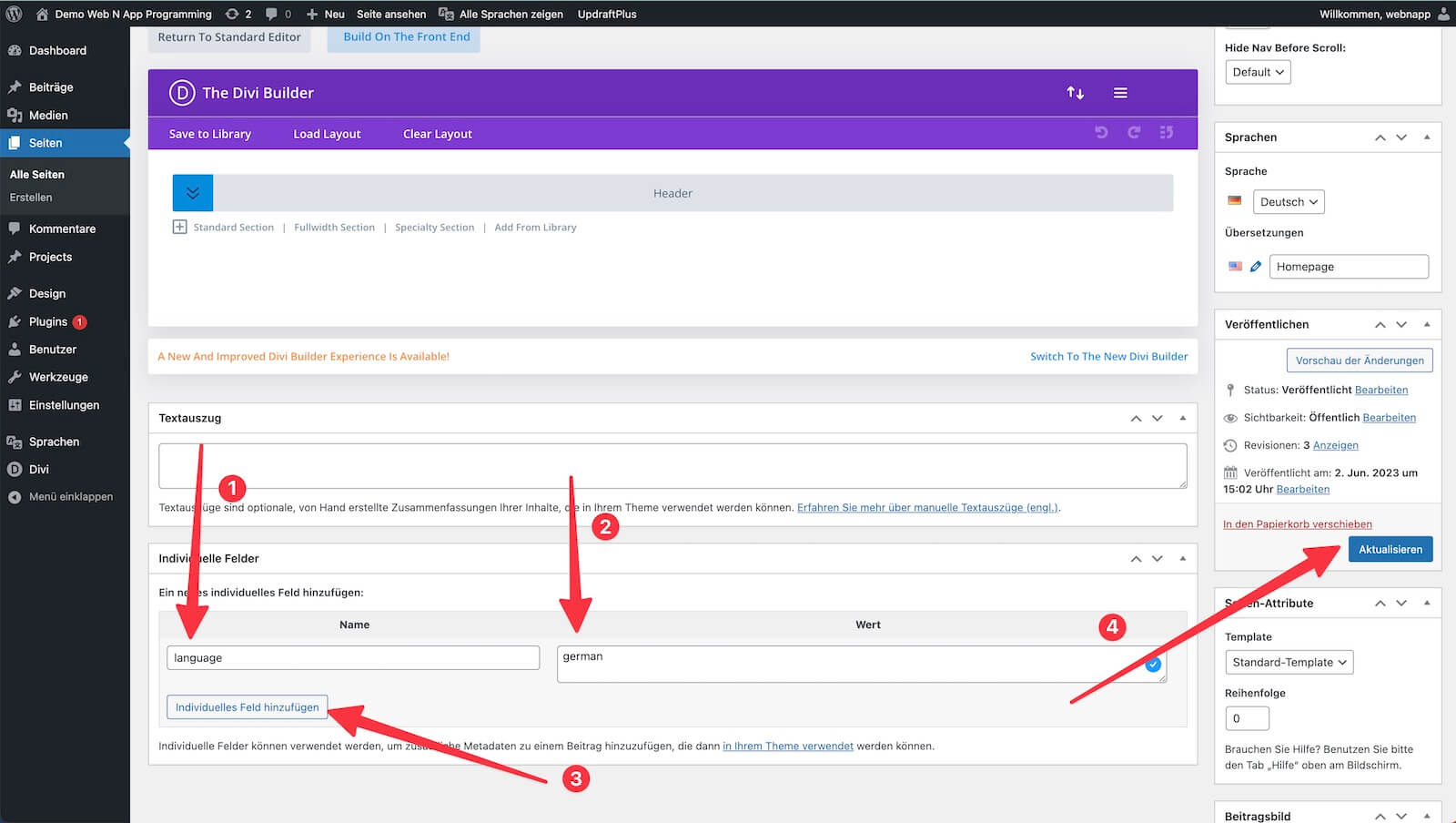
Angekommen bei den individuellen Feldern, gibst du in der Spalte „Name“ einen Namen deiner Wahl ein. Wir nehmen „language“. In der Spalte „Wert“ gibst du auch einen Wert deiner Wahl ein. Wir nehmen „german“. Anschließend klickst du auf den Button „Individuelles Feld hinzufügen“ und zuletzt auf den Button „aktualisieren“.
Klicke auf das Bild zum Vergrößern.
Im Feld Wert trägst du wieder einen Wert deiner Wahl ein. Am besten einen Wert, der die Sprache der entsprechenden Seite beschreibt. In unseren Fall schreiben wir „english“.
Falls du noch mehr verfügbare Fremdsprachen auf deiner Seite hast, wiederhole diesen Vorgang entsprechend für die anderen Sprachen. Voraussetzung ist natürlich, dass die entsprechenden Seiten bereits angelegt sind.
Klicke auf das Bild zum Vergrößern.
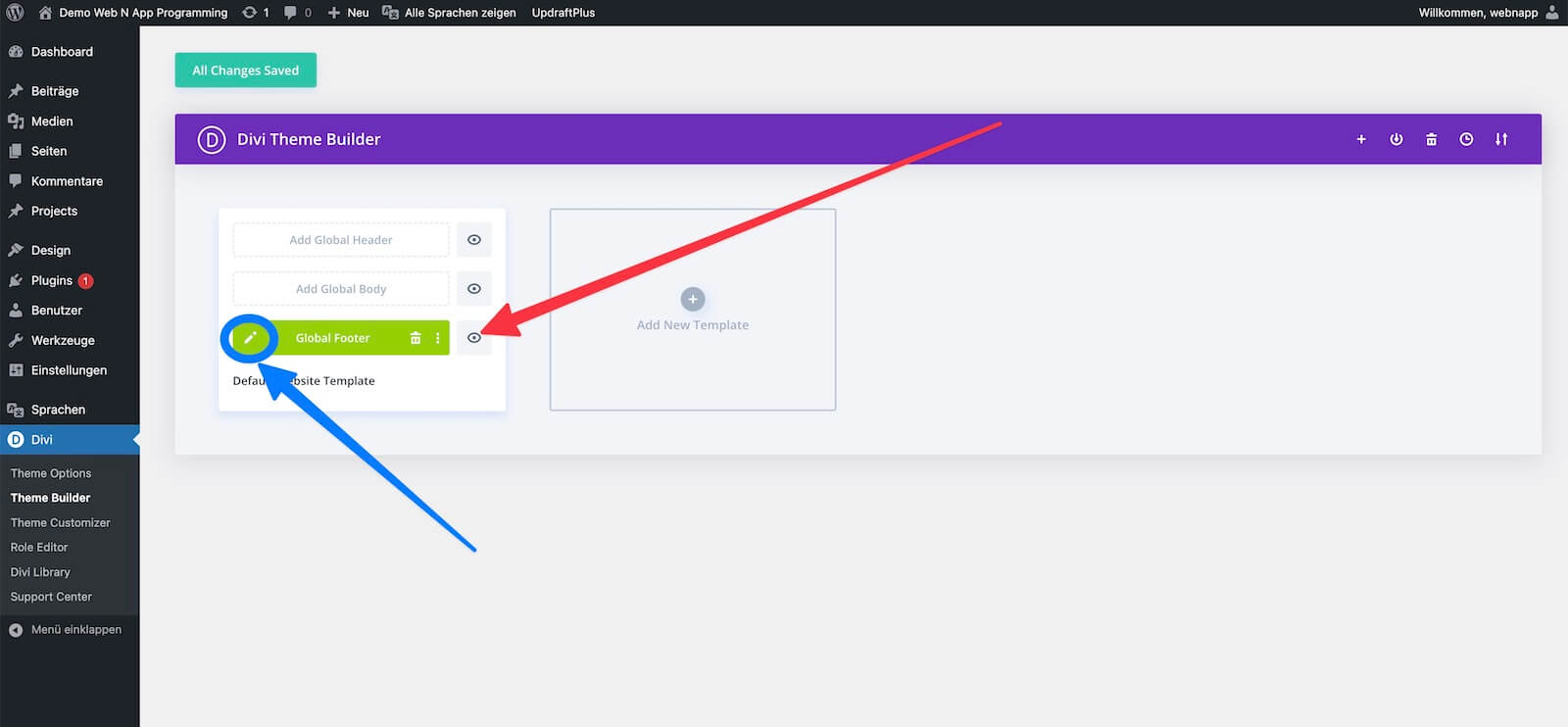
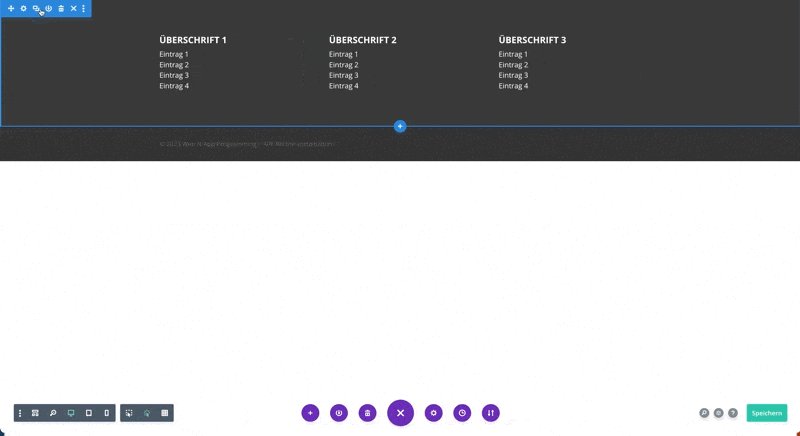
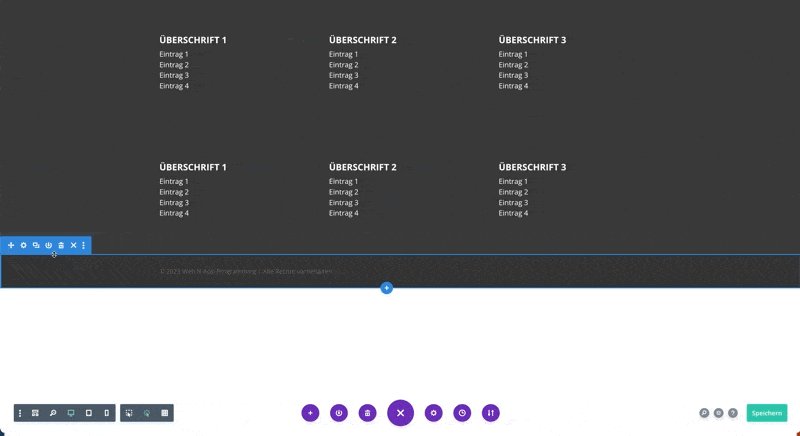
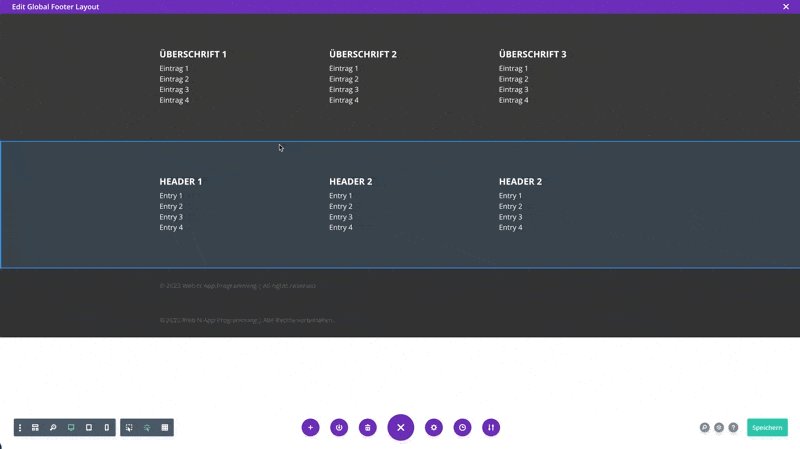
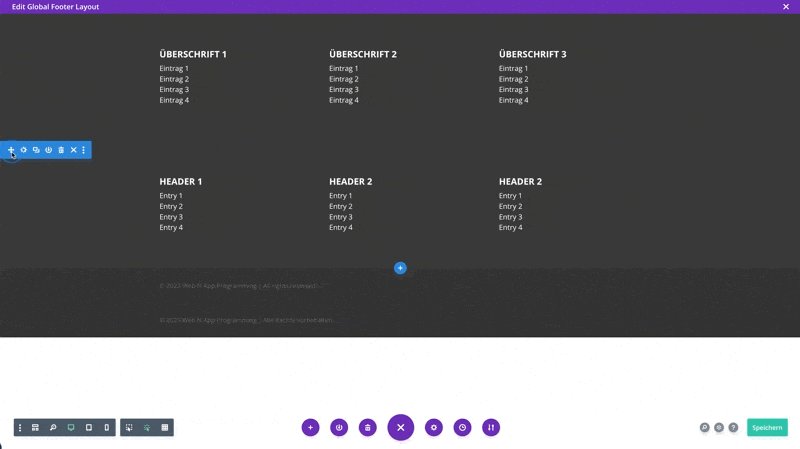
Du solltest dich nun im visuellen Builder befinden. Dort duplizierst du jede Sektion so oft, bis die Anzahl der Sektionen mit der Anzahl deiner Sprachen übereinstimmt. Angenommen du hast 2 Sprachen auf deiner Webseite, dann duplizierst du jede Sektion genau einmal, sodass jede Sektion insgesamt 2-mal vorhanden ist.
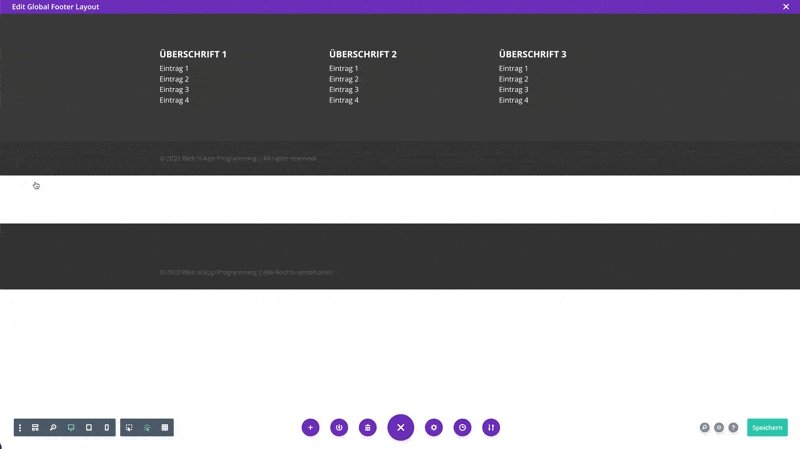
In unserem Beispiel gibt es 2 Sektionen und 2 Sprachen. D.h. ich dupliziere die erste Sektion einmal und die zweite Sektion 1-mal.
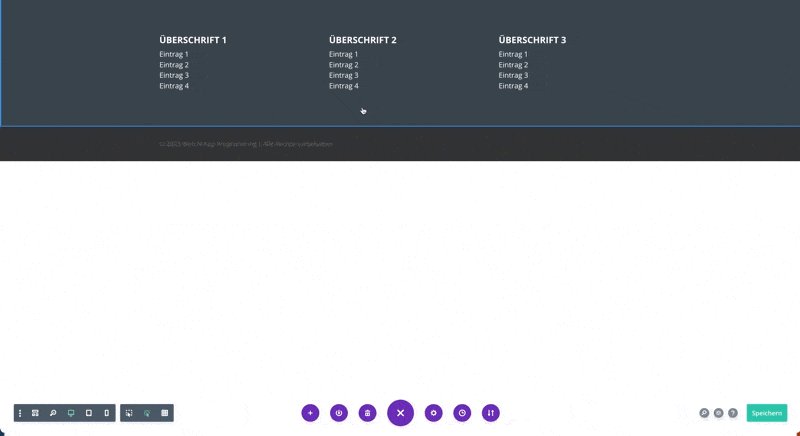
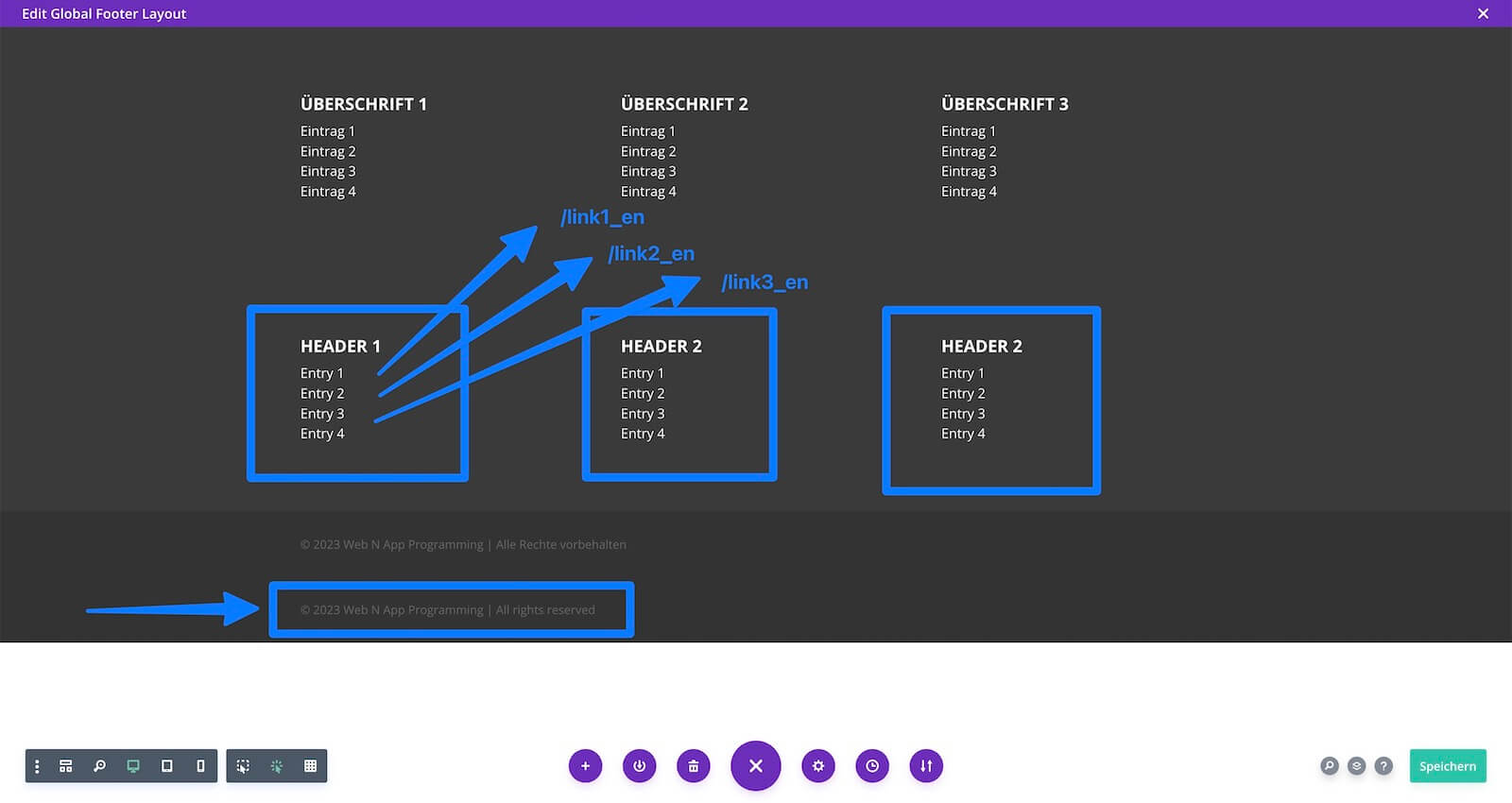
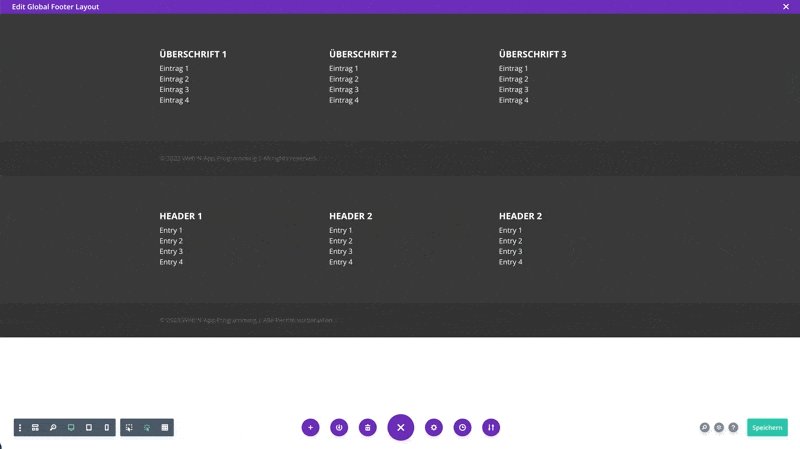
Jede der Sektionen stelle eine Sprache dar. Wir werden die erste Sektion als deutschen Footer und die zweite Sektion als englischen Footer verwenden.
Im nächsten Schritt solltest du die Texte in den ausländischen Footern übersetzen und die Links anpassen.
Klicke auf das Bild zum Vergrößern.
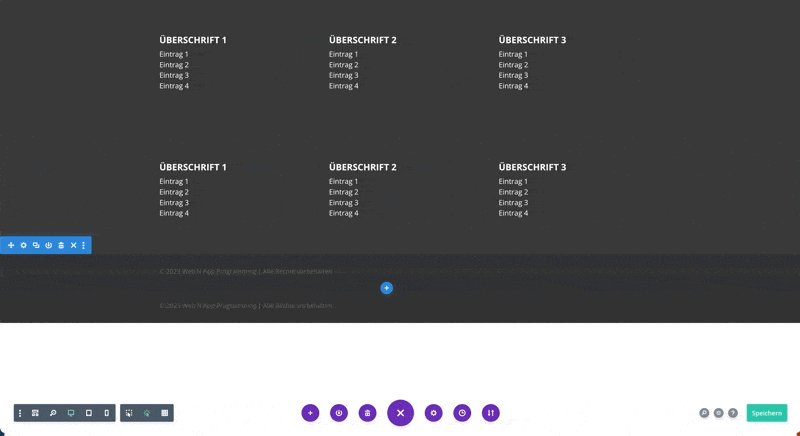
Aus Gründen der Übersichtlichkeit empfehlen wir dir auch die Sektionen, die sprachlich zusammengehören, nacheinander anzuordnen.
3. Bedingungen
In diesem Schritt definieren wir, wann Sektionen sichtbar sein sollen und wann nicht. Dafür gibt es in Divi eine Funktion, die sich „Bedingungen“ nennt. Bedingungen lassen sich für Sektionen, Reihen, Spalten und Module umsetzen. In unserem Fall setzen wir Bedingungen für die einzelnen Sektionen.
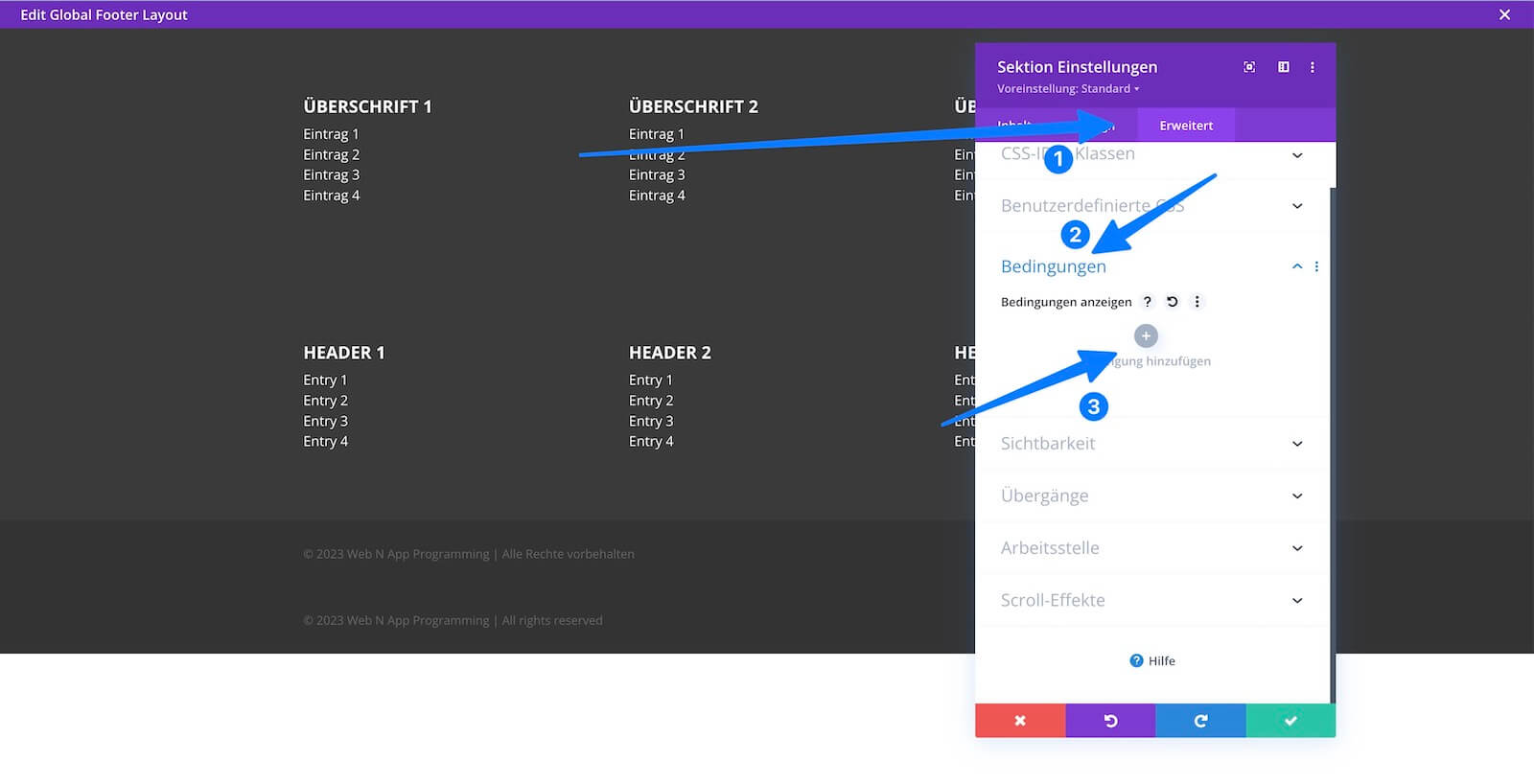
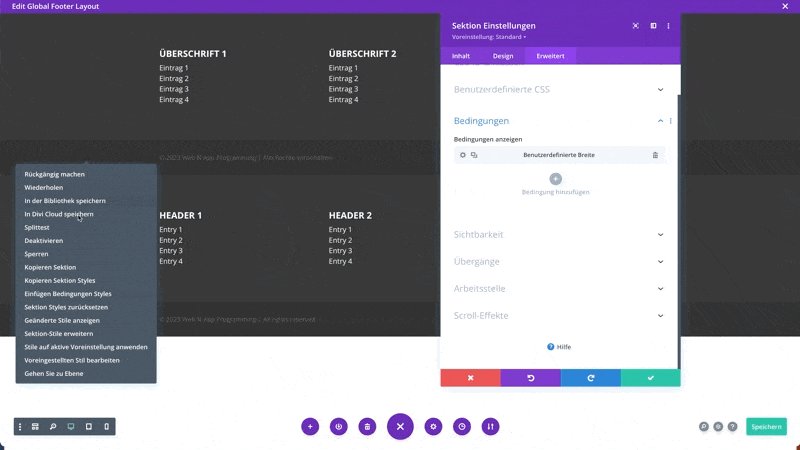
Gehe zu den Einstellungen der ersten Sektion, indem du auf das Zahnrad Icon klickst. In dem Interaktionsfenster klickst du auf den dritten Tab „Erweitert“. Dort findest du an dritter Stelle den Eintrag „Bedingungen“. Klicke auf diesen Eintrag und anschließend auf das graue Plus-Icon. In der sich darauf öffnenden Liste wählst du „Benutzerdefinierte Breite“.
Lass dich von dem Label „Benutzerdefinierte Breite“ nicht verwirren. Das hat elegantthemes wohl falsch übersetzt und sollte eigentliche „Benutzerdefiniertes Feld“ heißen.
Klicke auf das Bild zum Vergrößern.
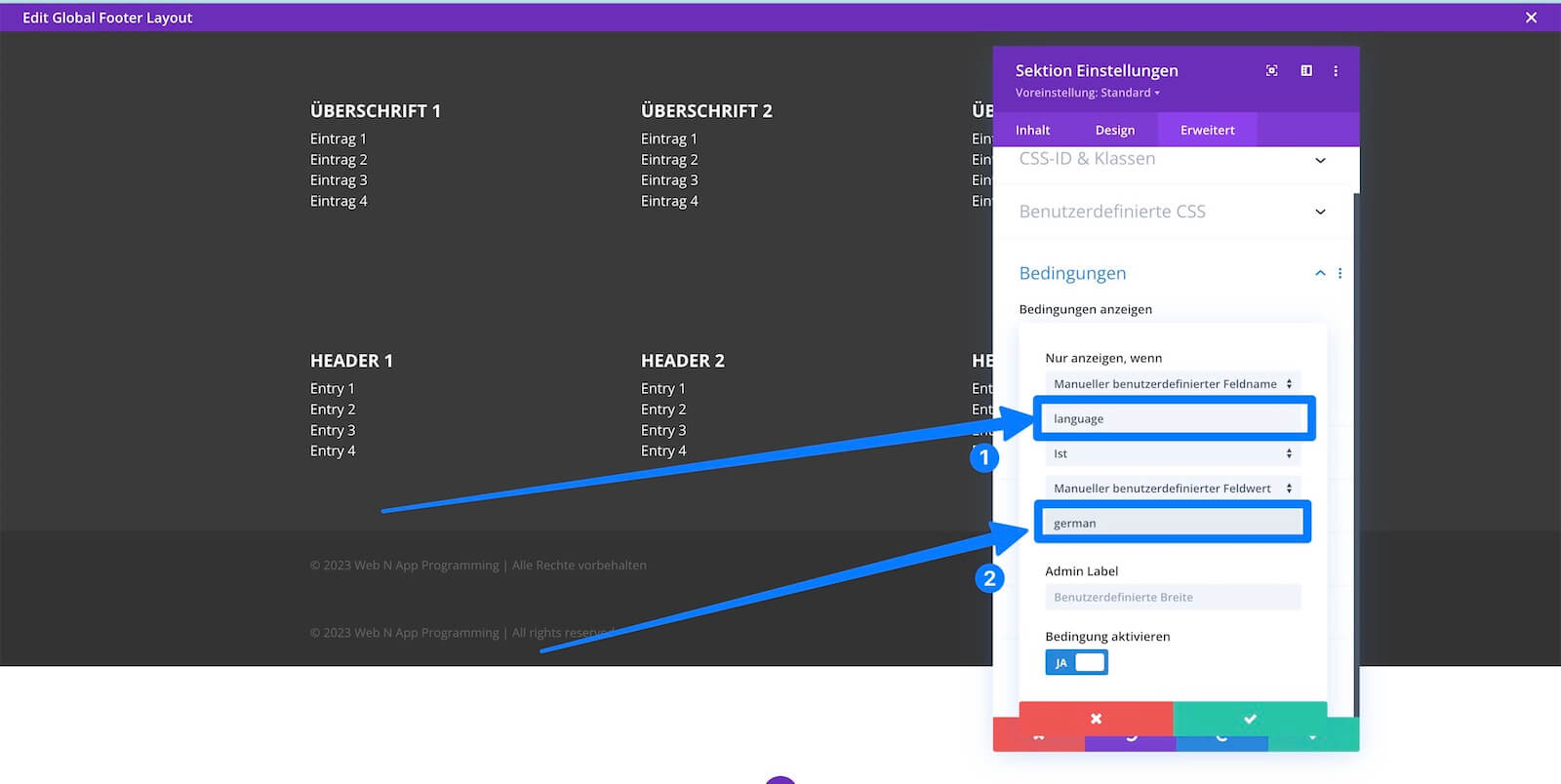
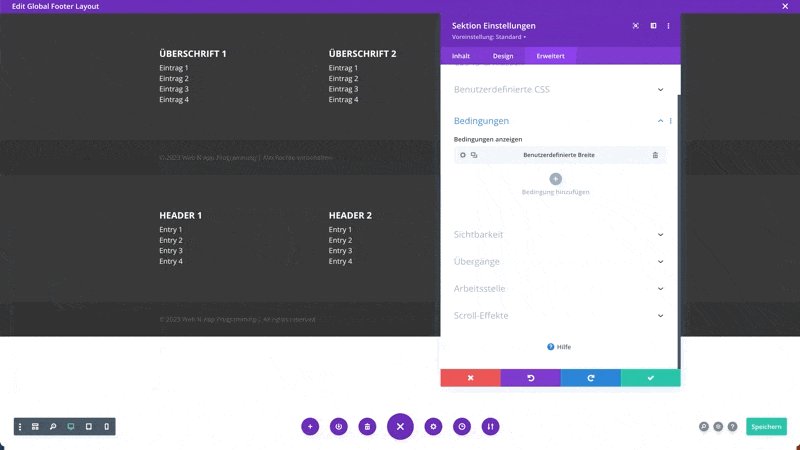
Fülle das Feld „Custom field name“ mit dem Wert „languge“ oder den Namen, den du für das Feld Name in Schritt 1 gewählt hast. In das Feld „Custom field value“ schreibst du „german“ oder den Wert, den du für das Feld Wert in Schritt 1 gewählt hast.
Die anderen Einstellungen sollten unverändert bleiben, bzw. so aussehen wie im folgenden Bild. Als Nächstes speicherst du das ganze ab.
Klicke auf das Bild zum Vergrößern.
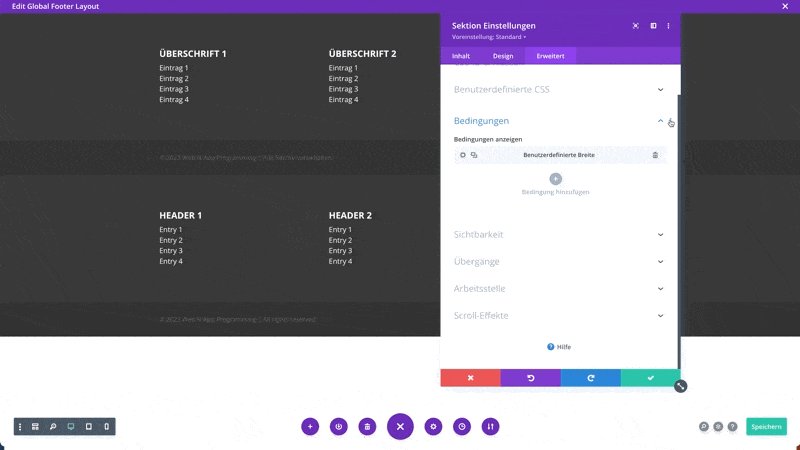
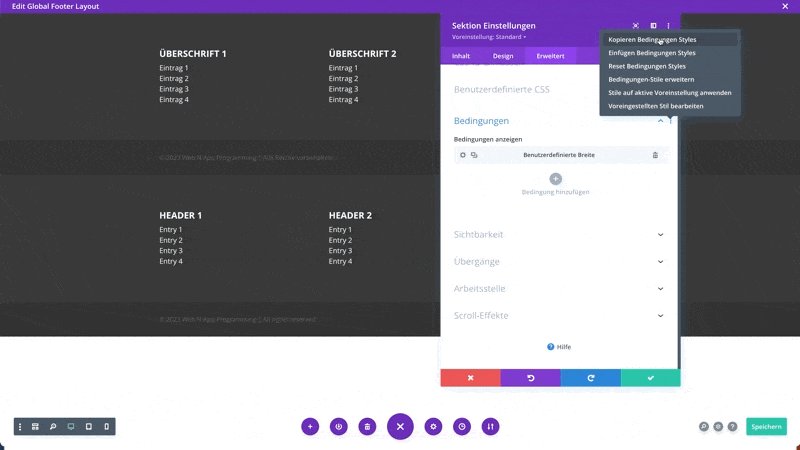
Wichtig ist es nun zu verstehen, was im letzten Schritt passiert ist.
Der ersten Sektion haben wir, mit Hilfe der Bedingung wir erklärt, dass sie nur sichtbar sein soll, wenn eine Seite ein benutzerdefiniertes Feld mit dem Namen „language“ verfügt und dessen Wert „german“ ist.
Analog kannst du jetzt den übrigen Sektionen eine Bedingung hinzufügen. Natürlich unter Beachtung der Sprachen und Namen, die du gewählt hast.